こんにちは!事務局スタッフのみくです。今回は12/10に公開した、「シェフが恋した塩尻野菜のスープ」ブランディングサイト制作の様子です!
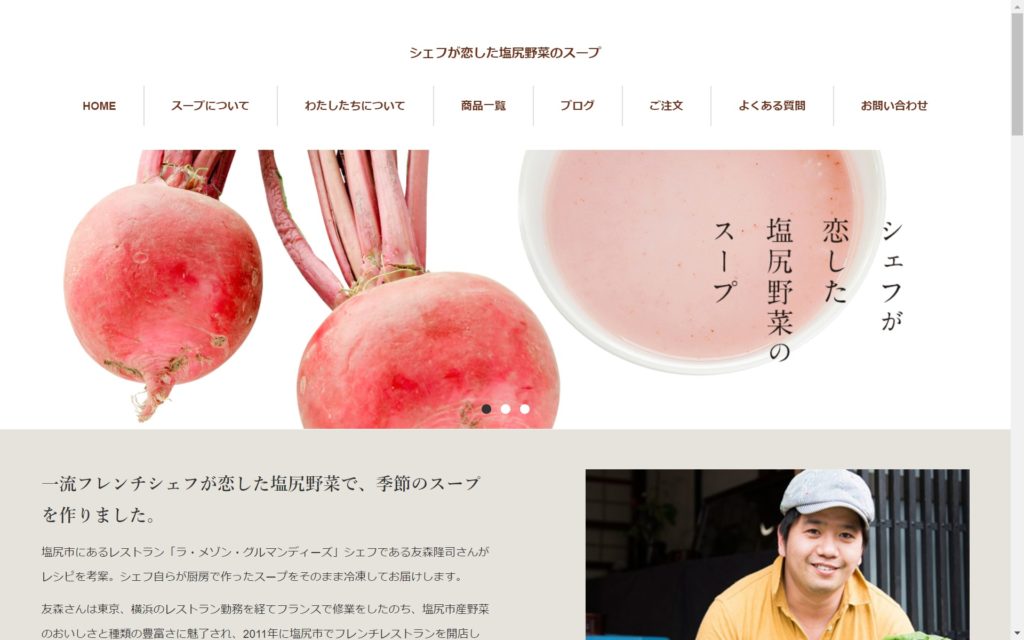
完成したブランディングサイトはこちら
♢テンプレートがたくさん!
ホームページを作る時は、自分で1から作ることもできます。ただそれでは時間がかかりますし、何よりhtmlなどの言語を勉強しないといけません。そこで役に立つのが市販のテンプレートです♪
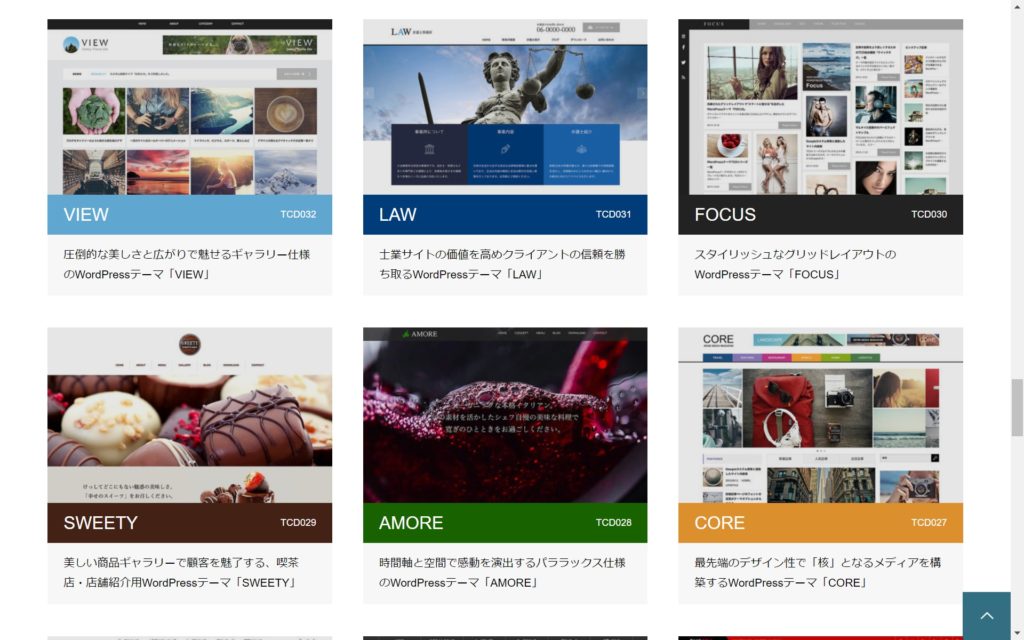
インターネットで検索してみると色々なホームページのテンプレートが出てきます。例えばTCD WordPressテーマには、テーマ別に何十種類ものテンプレートが!

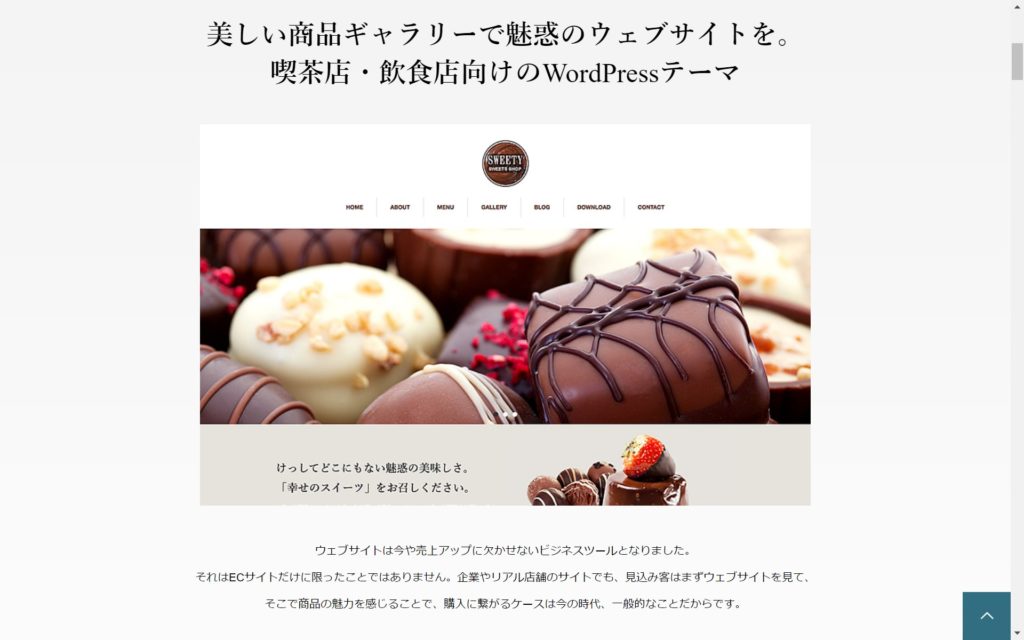
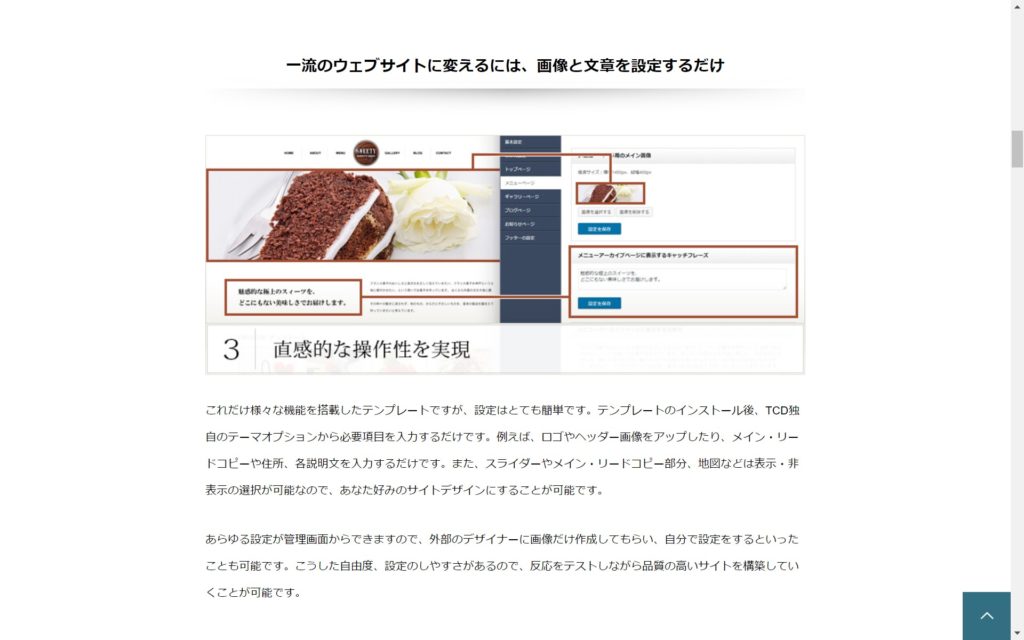
今回は「シェフが恋した塩尻野菜のスープ」のブランディングサイトということで、食品の紹介、販売に合わせたテンプレートを選んでいきます。いくつかの候補と悩みましたが、喫茶店、スイーツ販売、おしゃれ雑貨店に適したギャラリーページを搭載したWordPressテーマ「SWEETY」に決定しました!

美味しそうなチョコレートですね!スープの写真がここに入ったらどのようになるのでしょうか…。今から楽しみです♪私はホームページを作ったことが無いので(こうしてブログを投稿しているだけなので)分かりませんが、設定も簡単で分かりやすいそうです!

♢ホームページには何を載せる?
テンプレートが決まったところで、コンテンツを決めていきます。スープの説明、友森シェフの説明、塩尻市の説明、私たちの説明…。載せる内容は盛りだくさん!何をどこに入れていくのか、頭を悩ませます。
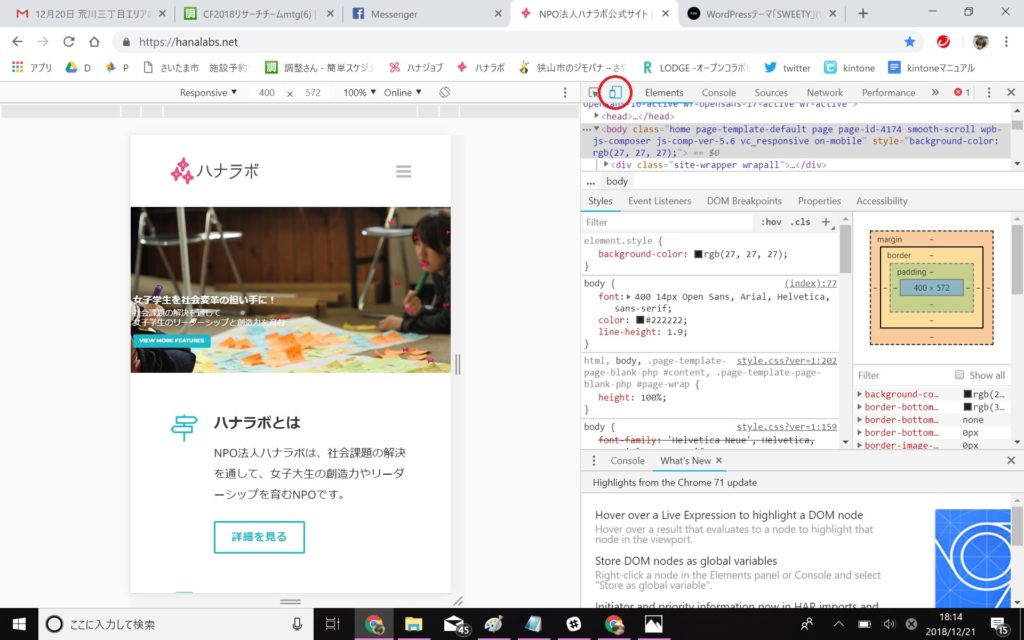
編集してはプレビューページを確認して、しっくりこなかったらまた編集して…。最近はスマートフォンで見る人も多いので、スマホ用のレイアウトも確認しながら作業を進めます。ブラウザの拡張機能を使えばパソコンでもスマホ表示がどのようになるか確認できるのですが、今回使用しているテンプレートではその機能がない!なので実際のスマホで確認しながらの作業でした。ちょっと不便ですね。
ちなみにGoogle Chromeでスマホ表示をしたいときは、「F12」キーを押して開発者ツールを出して、画像内のOを押すとスマホ表示にできます。ホームページを作る機会のある人はぜひ使ってみてください♪

♢ブランディングサイトが完成!
試行錯誤の末、ブランディングサイトが完成しました!12月10日に、ふるさと納税サイトへの掲載と同時に公開しました。公開後も追加情報を少しずつ更新しているので、思い出す度にぜひ見てみてください♪このブログで伝えきれていないスープの魅力が分かりやすくまとまっています!
完成したブランディングサイトはこちら
12月に入ってから私も実務に追われ、ブログを全然更新できていなかったのですが、しばらく12月10日前後の様子をお伝えします。次回のブログもお楽しみに♪